III. L'atelier de travail HTML Help Workshop▲
III-1. L'onglet Project▲
Modifier les options du projet ("Change Project options")
Ajouter/Supprimer des fichiers Topics ("Add/remove topic file")
Ajouter/Modifier les définitions de fenêtres ("Add/modify window definitions")
Définir les informations pour l'API HTML Help ("HTML Help API information")
Voir la source Html ("View HTML source")
Sauvegarder les fichiers projet/table des matières/index ("Save project, contents and index files")
Sauvegarder tout et Compiler ("Save all files and compile")
A tout moment vous pouvez tester l'intégrité de votre projet en utilisant la fonction "Sauvegarder tout et Compiler", mais attention de procéder par ordre dans la création de votre projet, le compilateur se révélant parfois capricieux ?!
III-1-1. Ajouter/Supprimer des fichiers html (topics)▲
- Cliquer sur " Ajouter/Supprimer des fichiers Topics "
- Cliquer sur " Add "
- Sélectionner le répertoire où se trouvent vos fichiers html
- Sélectionner les fichiers à ajouter du projet (vous pouvez utiliser les fonctions de multi-sélection (Shift, Ctrl) de Windows)
- Cliquer sur " OK "
Vos fichiers sont maintenant ajoutés dans la section [FILES] du projet
- Cliquer sur " Ajouter/Supprimer des fichiers Topics "
- Sélectionner dans la liste le fichier à supprimer
- Cliquer sur " Remove "
III-1-2. Personnaliser la fenêtre d'aide liée à l'application▲
Dans notre exemple, nous supposerons qu''une seule fenêtre personnalisée est utilisée par le fichier d'aide, mais vous découvrirez en parcourant les différentes possibilités de l'atelier Html Help Workshop qu''il est possible d'utiliser plusieurs fenêtres avec des options différentes et de les affecter à différentes parties de votre projet.
Cliquer sur "Ajouter/Modifier les définitions de fenêtres"
- Donner un nom à la fenêtre : ici W1
- Cliquer sur "OK"
- Dans l'onglet " General " , indiquer le titre du fichier d'aide qui sera afficher dans la barre de titre de la fenêtre, dans le champ " Title bar text "
- Dans l'onglet " Buttons ", cocher les boutons que vous souhaitez voir afficher dans l'aide (au moins Hide/Show, Back, Forward et Print)
Nota : "Jump1" et Jump2" sont des boutons librement personnalisables.
Vous pouvez leur donner un titre (Caption) et leur affecter un lien sur un fichier html quelconque (faisant parti de l'aide ou pas) à condition que ce fichier soit inclus dans le projet (Voir l'exemple en téléchargement pour plus de détail)
- Dans l'onglet " Position ", définir les options de position de la fenêtre, à l'ouverture du fichier d'aide
Vous pouvez cocher l'option "Save user defined window after first use" si vous souhaitez que l'utilisateur puisse personnaliser la position et la taille de la fenêtre d'aide
Utilisez le bouton "Autosizer" pour définir la position et la taille par défaut de votre fenêtre d'aide
Le bouton "Default position" ramène les paramètres de taille et position aux valeurs par défaut de Html Help
- Dans l'onglet " Files ", sélectionner les fichiers et topics en fonctions des options choisies
Si vous n'avez pas encore défini de fichiers Contents et index, vous pourrez toujours modifier ces options par la suite
Définissez ici les liens associés aux boutons "Home", "Jump1", "Jump2" ainsi que le lien par défaut "Default"
- Dans l'onglet " Navigation Pane " :
Le panneau de navigation permet d'afficher les onglets "Sommaire", "Index", "Rechercher" et " Favoris" et les boutons de navigation de la fenêtre d'aide, en fonction des options choisies
Cocher la case "Window with navigation pane, topic pane and buttons" pour afficher le panneau de navigation dans la fenêtre d'aide et afficher le choix des options :
Cocher les options du panneau de navigation (Vous pouvez définir un largeur par défaut de ce panneau dans la case "Navigation pane width", la largeur restante de la fenêtre sera affecté au texte d'aide)
Si vous souhaiter un onglet " Rechercher " dans le panneau de navigation, cocher l'option " Search Tab " et l'option " Advanced "
Si vous souhaiter un onglet " Favoris " dans le panneau de navigation, cocher l'option " Favorites Tab "
Notez que les onglets "Sommaire" et "Index" seront créés automatiquement si vous avez défini les fichiers correspondant
Si l'assistant de création de fenêtre s'ouvre (option onglet " Rechercher " cochée), cocher l'option " Compile full-text Information " comme dans l'écran ci-dessous :
Cliquer sur " Suivant " puis sur " Terminer "
Je vous laisserai découvrir par vous-même les différentes possibilités des derniers onglets ; ceci n'est pas primordial pour réaliser une première application HTML Help
III-1-3. Options du projet▲
- donner un titre à votre projet,
- choisir la page qui s'affichera par défaut
- choisir la fenêtre par défaut (dans le cas de notre projet : W1)
- le nom du fichier compilé de votre projet (avec l'extension .chm)
- le nom du fichier log (ce fichier stockera le rapport de compilation)
- le fichier table des matières (Contents) avec l'extension .hhc
- le fichier Index (s'il existe) avec l'extension .hhk
Laisser inchangé les autres options.
III-2. L'onglet Contents (Table des matières)▲
En cliquant pour la première fois sur l'onglet " Contents ", vous êtes invité à choisir de créer un nouveau fichier ou sélectionner un fichier existant :
- Choisir dans notre cas de créer un nouveau fichier
Cliquer sur " OK "
Donner un nom au fichier .hhc à créer dans la boite de dialogue Windows standard qui apparaît
A ce stade du projet, si vous créez un nouveau fichier Contents, vous devez créer au moins une entrée dans ce fichier avant de compiler votre projet, sinon le compilateur râle !
Créer/Modifier/Supprimer une entrée dans la table des matières
Cliquer pour créer un chapitre
Donner un titre au chapitre dans le champ " Entry Title " et valider par " OK "
Cliquer pour créer une page isolée ou une page d'un chapitre
Si aucun chapitre n'a été créé, vous pouvez créer une page seule
Si vous avez crée un ou plusieurs chapitres, vous devez sélectionner un chapitre
Le logiciel propose de créer cette nouvelle page comme page indépendante ou comme sous-page du chapitre sélectionné :
Choisissez l'option désirée par " Oui " ou " Non "
Il est possible de modifier la hiérarchisation des pages par la suite à l'aides des flèches de déplacement
- Donner un titre à la page dans le champ " Entry Title "
- Cliquer sur " Add "
- Choisissez dans la liste proposée des fichiers html inclus dans le projet, le fichier topic qui doit
être associé à l'entrée créée dans la table des matières
" Valider par " OK "
Cliquer pour éditer les caractéristiques de l'entrée sélectionnée
Utiliser " Edit " ou " Remove " pour modifier le fichier associé à l'entrée
Dans l'onglet " Advanced ", vous pouvez modifier l'icône associée à chaque chapitre ou page de la table des matières NOTA : Cette opération n'est pas possible au moment de la création de la page
Sélectionner une entrée et cliquer pour supprimer
Utiliser les flèches pour déplacer les topics ou hiérarchiser votre table des matières
(le fonctionnement est similaire à l'assistant créateur de menu de VB6)
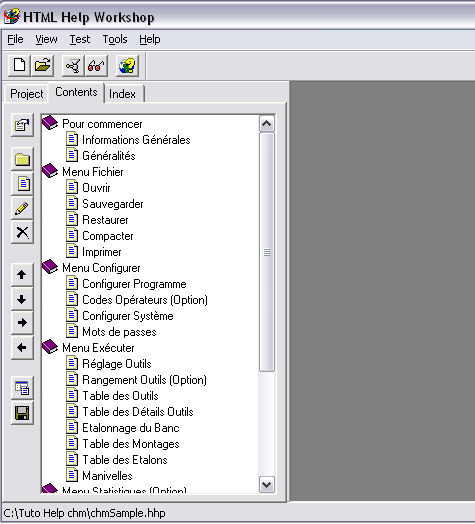
A ce stade du projet, vous devez obtenir un fichier Contents qui ressemble à la vue ci-dessous :
III-3. L'onglet Index▲
Comme nous l'avons vu pour l'onglet " Contents ", en cliquant pour la première fois sur l'onglet " Index ", vous êtes invité à choisir de créer un nouveau fichier ou sélectionner un fichier existant :
Choisir dans notre cas de créer un nouveau fichier
Cliquer sur " OK "
Donner un nom au fichier .hhk à créer dans la boite de dialogue Windows standard qui s'affiche
- Cliquer sur le bouton " Insert a Keyword "
- Définir un mot clé dans le champ " Keyword "
- Cliquer sur " Add " pour associer le ou les topics se rapportant à ce mot clé
Vous pouvez modifier les attributs d'un mot clé en cliquant sur le bouton " Edit selection "
III-4. Fin du projet▲
Dans ce chapitre, nous avons parcouru tous les éléments importants pour créer notre premier projet d'aide html
Sauvegarder votre projet
Sauvegarder et compiler votre projet
Visualiser le résultat !
Vous pouvez modifier à tout moment les fichiers et tables du projet
N'oubliez pas l'étape ci-dessus après toute modification
Il ne nous reste plus qu''à intégrer notre aide html dans l'application hôte