III. L’atelier de travail HTML Help Workshop▲
III-1. L’onglet Project▲
Modifier les options du projet (« Change Project options »)
Ajouter/Supprimer des fichiers Topics (« Add/remove topic file »)
Ajouter/Modifier les définitions de fenêtres (« Add/modify window definitions »)
Définir les informations pour l’API HTML Help (« HTML Help API information »)
Voir la source Html (« View HTML source »)
Sauvegarder les fichiers projet/table des matières/index (« Save project, contents and index files »)
Sauvegarder tout et Compiler (« Save all files and compile »)
À tout moment vous pouvez tester l’intégrité de votre projet en utilisant la fonction « Sauvegarder tout et Compiler », mais attention de procéder par ordre dans la création de votre projet, le compilateur se révélant parfois capricieux ?!
III-1-1. Ajouter/Supprimer des fichiers html (topics)▲
Pour cette opération, vous devez avoir créé un ou plusieurs fichiers topics, enregistrés au format html :
- cliquer sur « Ajouter/Supprimer des fichiers Topics » ;
- cliquer sur « Add » ;
- sélectionner le répertoire où se trouvent vos fichiers html ;
- sélectionner les fichiers à ajouter du projet (vous pouvez utiliser les fonctions de multisélection (Shift, Ctrl) de Windows) ;
- cliquer sur « OK ».
Vos fichiers sont maintenant ajoutés dans la section [FILES] du projet.
Pour supprimer un fichier de la liste :
- cliquer sur « Ajouter/Supprimer des fichiers Topics » ;
- sélectionner dans la liste le fichier à supprimer ;
- cliquer sur « Remove ».
III-1-2. Personnaliser la fenêtre d’aide liée à l’application▲
Dans notre exemple, nous supposerons qu’une seule fenêtre personnalisée est utilisée par le fichier d’aide, mais vous découvrirez en parcourant les différentes possibilités de l’atelier Html Help Workshop qu’il est possible d’utiliser plusieurs fenêtres avec des options différentes et de les affecter à différentes parties de votre projet.
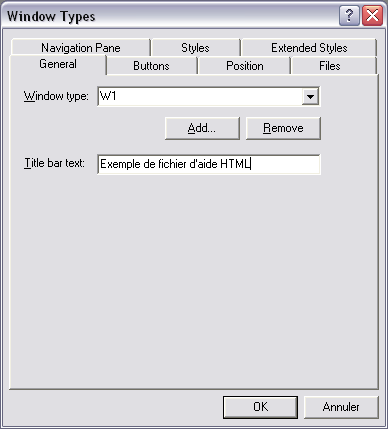
Cliquer sur « Ajouter/Modifier les définitions de fenêtres »
 |
- Donner un nom à la fenêtre : ici W1 |
|
- Dans l’onglet « General » , indiquer le titre du fichier d’aide qui sera affiché dans la barre de titre de la fenêtre, dans le champ « Title bar text » |
Notez que les onglets « Sommaire » et « Index » seront créés automatiquement si vous avez défini les fichiers correspondants
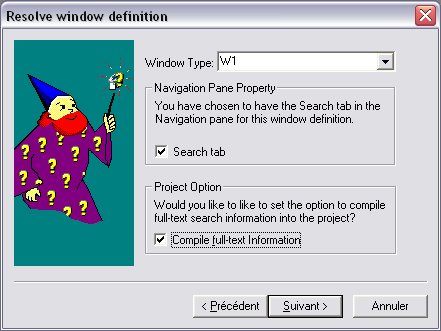
Si l’assistant de création de fenêtre s’ouvre (option onglet « Rechercher » cochée), cocher l’option « Compile full-text Information » comme dans l’écran ci-dessous :
Je vous laisserai découvrir par vous-même les différentes possibilités des derniers onglets ; ceci n’est pas primordial pour réaliser une première application HTML Help
III-1-3. Options du projet▲
Dans l’onglet 'General' :
- donner un titre à votre projet ;
- choisir la page qui s’affichera par défaut ;
- choisir la fenêtre par défaut (dans le cas de notre projet : W1).
Dans l’onglet 'Files', définir :
- le nom du fichier compilé de votre projet (avec l’extension .chm) ;
- le nom du fichier log (ce fichier stockera le rapport de compilation) ;
- le fichier table des matières (Contents) avec l’extension .hhc ;
- le fichier Index (s’il existe) avec l’extension .hhk.
Laisser inchangées les autres options.
III-2. L’onglet Contents (Table des matières)▲
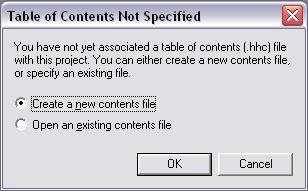
En cliquant pour la première fois sur l’onglet « Contents », vous êtes invité à choisir de créer un nouveau fichier ou sélectionner un fichier existant :
 |
- Choisir dans notre cas de créer un nouveau fichier |
Donner un nom au fichier .hhc à créer dans la boite de dialogue Windows standard qui apparaît
À ce stade du projet, si vous créez un nouveau fichier Contents, vous devez créer au moins une entrée dans ce fichier avant de compiler votre projet, sinon le compilateur râle !
Créer/Modifier/Supprimer une entrée dans la table des matières
Cliquer pour créer un chapitre
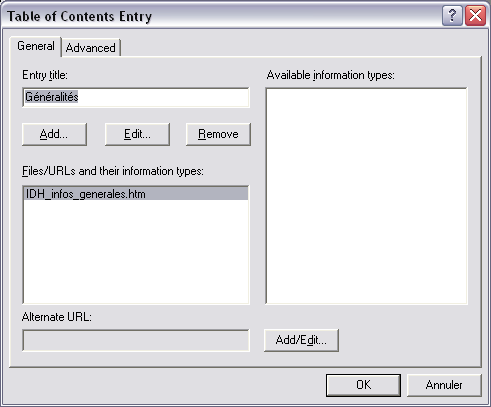
Donner un titre au chapitre dans le champ « Entry Title » et valider par « OK »
Cliquer pour créer une page isolée ou une page d’un chapitre
Si aucun chapitre n’a été créé, vous pouvez créer une page seule
Si vous avez créé un ou plusieurs chapitres, vous devez sélectionner un chapitre
Le logiciel propose de créer cette nouvelle page comme page indépendante ou comme sous-page du chapitre sélectionné :
 |
Choisissez l’option désirée par « Oui » ou « Non » |
|
- Donner un titre à la page dans le champ « Entry Title » |
Cliquer pour éditer les caractéristiques de l’entrée sélectionnée
Utiliser « Edit » ou « Remove » pour modifier le fichier associé à l’entrée
Dans l’onglet « Advanced », vous pouvez modifier l’icône associée à chaque chapitre ou page de la table des matières NOTA : Cette opération n’est pas possible au moment de la création de la page
Sélectionner une entrée et cliquer pour supprimer
Utiliser les flèches pour déplacer les topics ou hiérarchiser votre table des matières
(le fonctionnement est similaire à l’assistant créateur de menu de VB6)
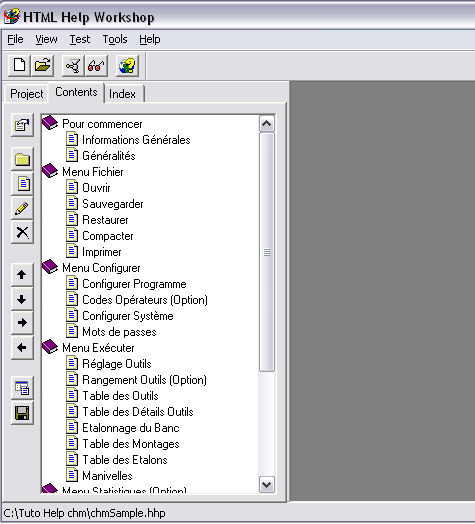
À ce stade du projet, vous devez obtenir un fichier Contents qui ressemble à la vue ci-dessous :
III-3. L’onglet Index▲
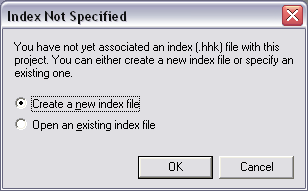
Comme nous l’avons vu pour l’onglet « Contents », en cliquant pour la première fois sur l’onglet « Index », vous êtes invité à choisir de créer un nouveau fichier ou sélectionner un fichier existant :
 |
Choisir dans notre cas de créer un nouveau fichier |
Donner un nom au fichier .hhk à créer dans la boite de dialogue Windows standard qui s’affiche
Procéder comme pour la création du fichier Contents :
- cliquer sur le bouton « Insert a Keyword » ;
- définir un mot clé dans le champ « Keyword » ;
- cliquer sur « Add » pour associer le ou les topics se rapportant à ce mot clé.
Vous pouvez modifier les attributs d’un mot clé en cliquant sur le bouton « Edit selection ».
III-4. Fin du projet▲
Dans ce chapitre, nous avons parcouru tous les éléments importants pour créer notre premier projet d’aide html
Sauvegarder votre projet
Sauvegarder et compiler votre projet
Visualiser le résultat !
Vous pouvez modifier à tout moment les fichiers et tables du projet
N’oubliez pas l’étape ci-dessus après toute modification
Il ne nous reste plus qu’à intégrer notre aide html dans l’application hôte